TIL에 정리한 SwiftUI 요약본 링크 모음.
Text
UIKit의 UILabel과 같은 역할을 하는 뷰.
이동


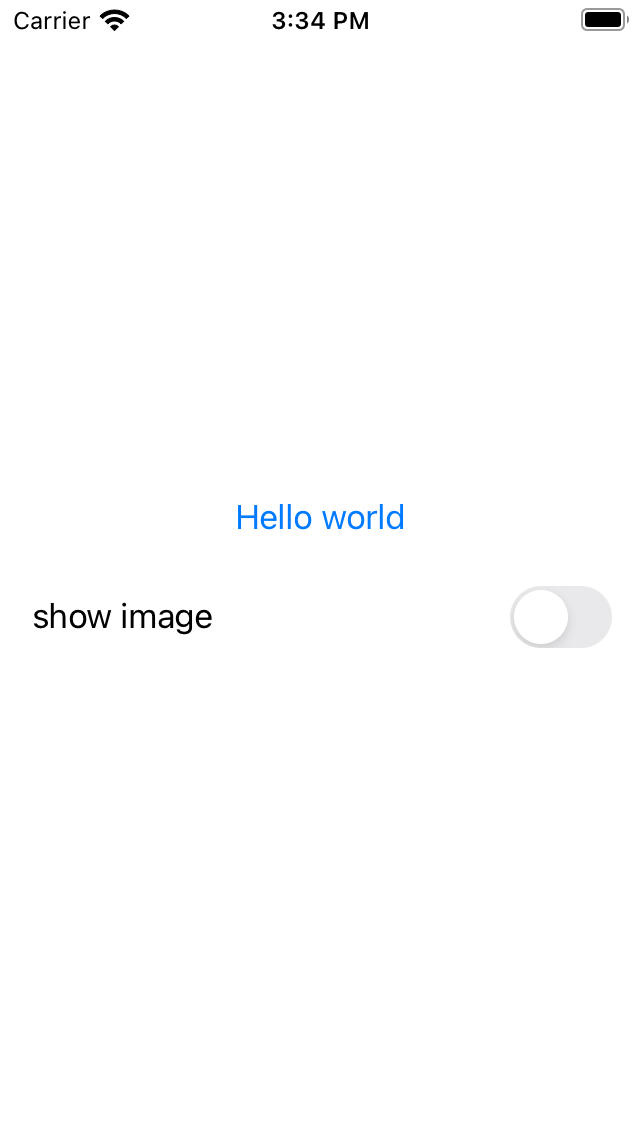
Image
UIKit의 UIImageView와 같은 역할을 하는 뷰.
이동

Button, Toggle
UIButton, UISwitch와 같은 역할을 하는 제어 뷰.
이동

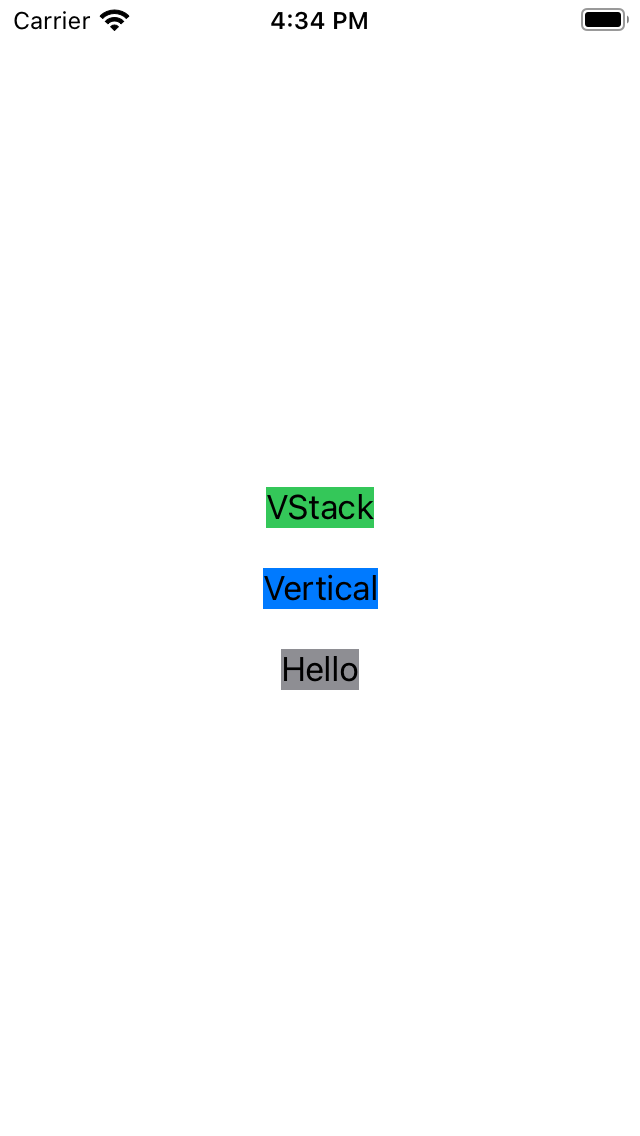
Stack View
여러 뷰를 균등한 방향으로 배치함. 방향에 따라 HStack, VStack, ZStack이 있다.
이동

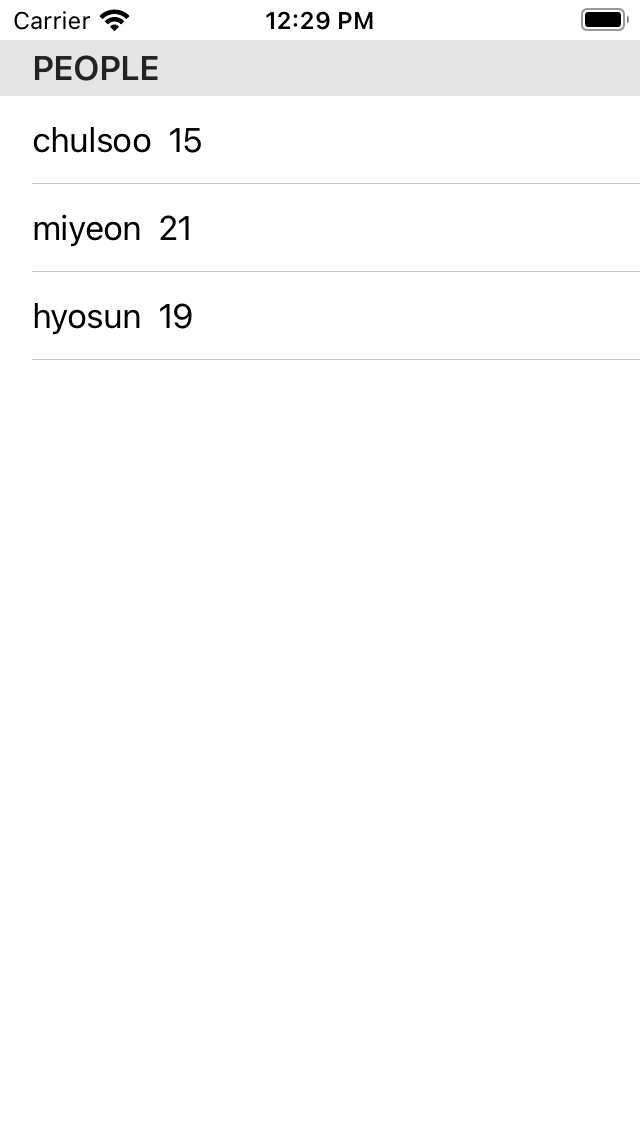
List
ForEach와 Section을 활용해 다양한 리스트뷰를 표현할 수 있다.
이동

ScrollView

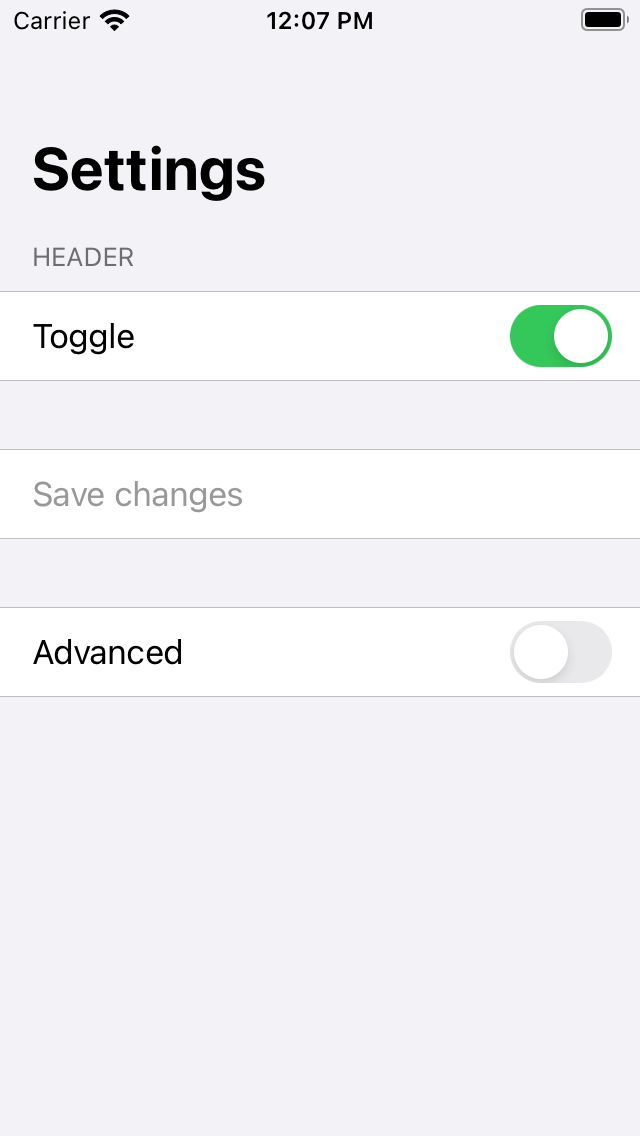
Form
설정 화면처럼 데이터 엔트리 컨트롤러를 그룹핑한 컨테이너. Form 내부에 여러 뷰를 넣을 수 있다.
이동